
Setting up your custom URL shortener (incl. statistics) with CodeIgniter ANEXIA Blog
Even from a distance, art can bring us together. The support of our community has inspired the AGO in these unprecedented times, and by opening the virtual doors of the Gallery, we continue to share the joy and wonder of art. We are also working to safeguard and conserve our remarkable collection while preparing for future exhibitions and.

Multiple Image Upload with View, Edit and Delete in CodeIgniter CodexWorld Multiple
Read Tutorial and Download source code from CodexWorld.com - https://www.codexworld.com/codeigniter-image-gallery-crud/CodeIgniter Image Gallery CRUD - CRUD.

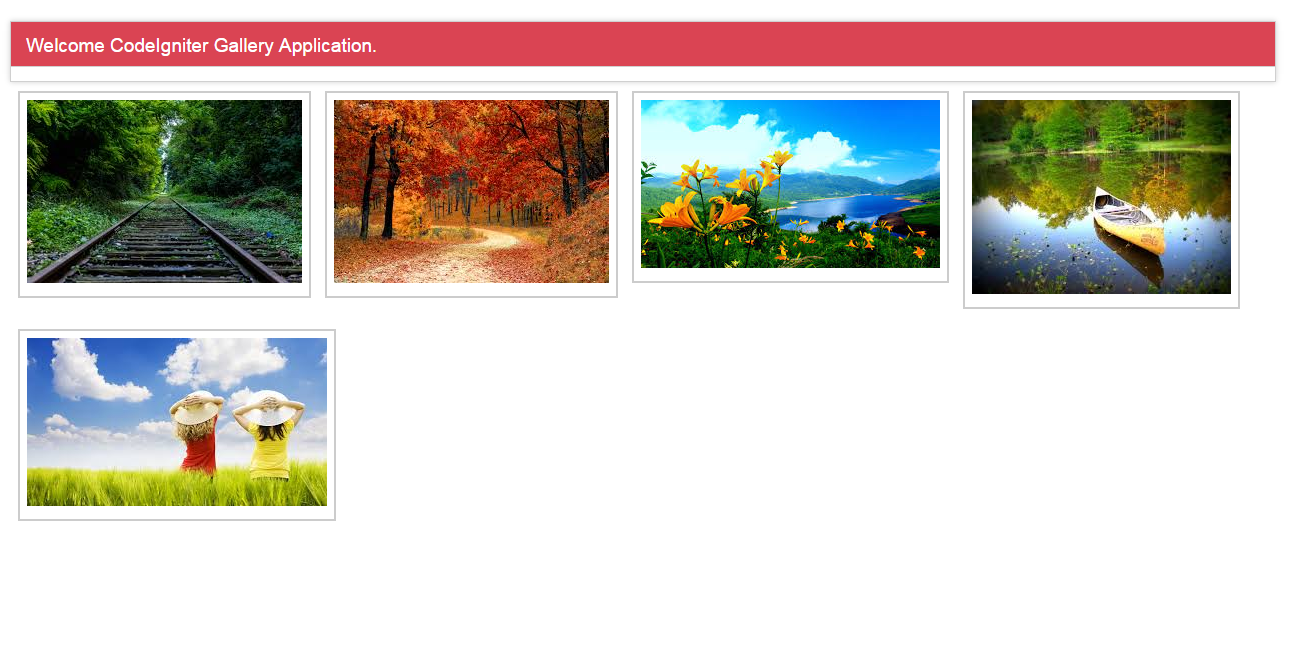
CodeIgniter jQuery Photo Gallery Roy Tutorials
Art Gallery of Ontario. 317 Dundas Street West Toronto, Ontario M5T 1G4. Footer menu. Sign up for E-news; Visitor Information; Contact;. Instagram Facebook Twitter Pinterest TikTok YouTube. Charitable Registration # 11879 0401 RR0001 All images reproduced on this site are provided free of charge for research and/or private study purposes.

CodeIgniter View , Loading and Displaying Data in a CodeIgniter View
spark README.md Codeigniter 4 Image Gallery A Simple Gallery where you can upload any image. After uploading you can view, download, and delete that image directly from the files without any database interaction. Learnings: How to upload files in Codeigniter 4. How to read, show, and delete files directly from the file system.

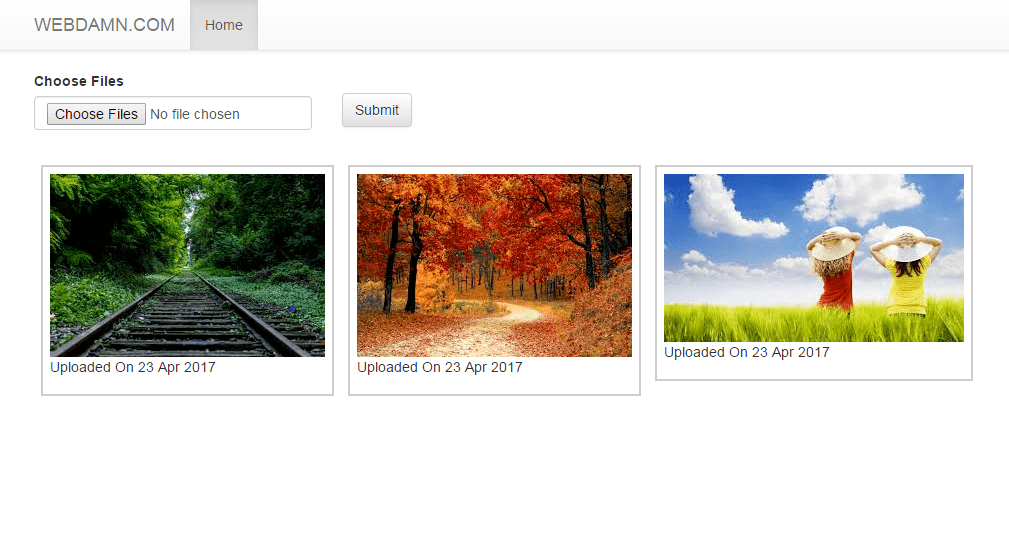
Multiple Image Upload in CodeIgniter with Example WD
1. Getting Started Before you dive into the creation of an image gallery, ensure you have the following prerequisites: - A local or remote CodeIgniter setup. - A database to store image data (we'll use MySQL in our examples). - Basic knowledge of CodeIgniter's MVC structure. 2. Setting Up the Database

Codeigniter
1 I have some images uploaded in a folder on my server, and their paths are stored in a table in my database. Whats the best way to display this images on the browser (as a gallery)? Should I use jQuery or maybe CodeIgniter could do the job? php jquery codeigniter image-gallery Share Follow edited Jul 13, 2012 at 7:16 tereško 58.2k 25 98 150

CodeIgniter ci_sessions sql server Tech BodyFitStation
A Gallery Image CRUD with MySQL Database in CodeIgniter 3.1.5 using blueimp's jQuery File Upload Topics mysql codeigniter mysql-database jquery-file-upload jquery-fileupload gallery-management image-crud

Codeigniter 3 Tutorial for beginner Model in Codeigniter YouTube
In this tutorial, we will show you how to create a dynamic image gallery and manage image files (upload, view, edit, and delete) in CodeIgniter with MySQL database. In the sample CodeIgniter application, we will implement an image gallery CRUD with the database in the CodeIgniter framework.

Codeigniter Tutorial Add Images YouTube
Note: If you choose the dynamic setting, only one image can be shown at a time, and it can't be positioned on the page. It simply outputs the raw image dynamically to your browser, along with image headers. R, C, X, W: quality: 90%: 1 - 100%: Sets the quality of the image. The higher the quality the larger the file size. R, C, X, W: new_image.

CodeIgniter Tutorial for Beginners WD
The Taglialatella Gallery is an internationally-recognized gallery, with locations in New York, Paris, Palm Beach and Toronto. Showcasing some bold contemporary and modern art, the Toronto.

Models in CodeIgniter PART1
Code-Igniter-Photo-Gallery A photo gallery made with CI and SQL Database with bootstrap layout design. What is it? It is a simple, but sofisticated photo gallery made using Code Igniter 3.0 framework, MySQL database, jQuery and Twitter bootstrap features also it has some icons from Font Awesome =) How to use it?

Hire Codeigniter Developer in Sydney, Australia & India SSTech System
PHP CodeIgniter Cloud & Hosting Web Servers. This post is part of a series called CodeIgniter From Scratch. CodeIgniter from Scratch: Day 8 - AJAX. CodeIgniter from Scratch: The Calendar Library. In lesson nine of our CodeIgniter series, we'll build a small image gallery that allows you to upload files, and automatically create thumbnails.

Codeigniter View Pdf File noseculture
The Image Centre announces its 2024 exhibitions lineup, featuring Deborah Turbeville, Ken Lum, and Lee Miller. Highlighting pioneering female photographers as well as the work of one of Canada's most prolific conceptual artists, the exhibitions cover fashion photography, family snapshots, news and war photography, among other genres. Learn more.

1 CodeIgniter Tutorials Introduction to CodeIgniter YouTube
Codeigniter Image Gallery Using Ajax Hello Friends, here is the tutorial to create a simple Image Gallery using codeigniter and ajax. So to achieve this task, just follow these simple steps. Step 1. Set up the basics of Codeigniter framework. Step 2. Now change your database setting and create a table gallery. [php] —

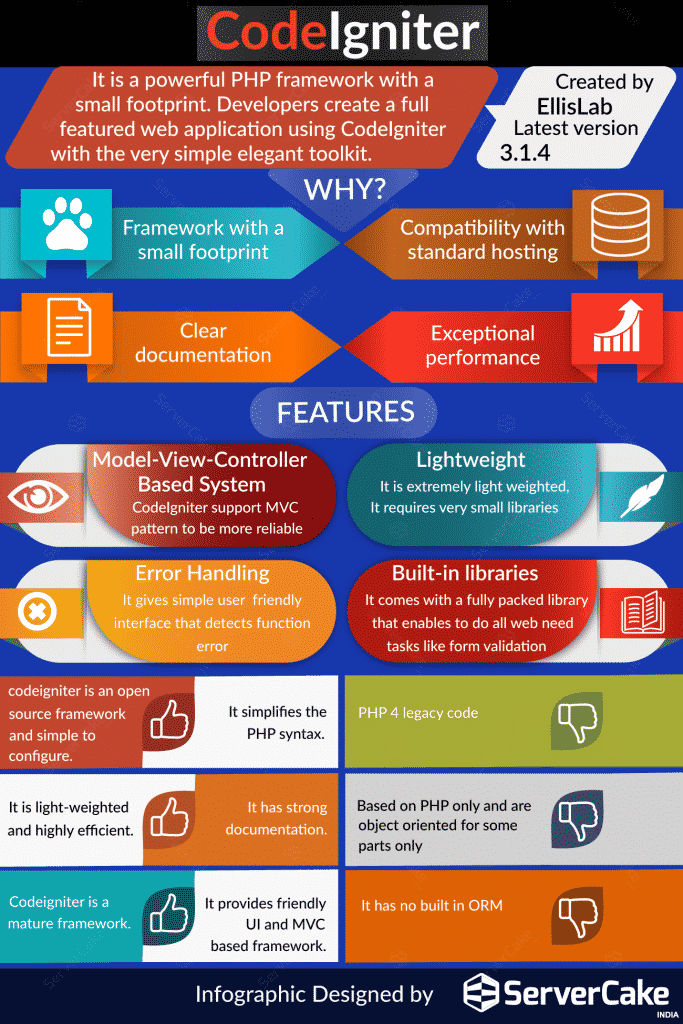
CodeIgniter ServerCake
CodeIgniter's Image Manipulation class lets you perform the following actions: Image Resizing Thumbnail Creation Image Cropping Image Rotating Image Watermarking The following image libraries are supported: GD/GD2, and ImageMagick. Initializing the Class Processing an Image Image Quality Processing Methods Cropping Images Converting Images
What is CodeIgniter? How does it Work?
CodeIgniter's Image Manipulation class lets you perform the following actions: Image Resizing Thumbnail Creation Image Cropping Image Rotating Image Watermarking All three major image libraries are supported: GD/GD2, NetPBM, and ImageMagick Note Watermarking is only available using the GD/GD2 library.